3D-Effekt mit HTML und JavaScript
Schwierigkeitsgrad: Fortgeschritten
Zeit: ca. 30 Min.
In diesem Tutorial zeigen wir dir, wie man in kürzester Zeit etwas Bewegung in ein statisches 2D Bild bekommt. Um einen 3D-Effekt mit HTML und JavaScript in dein Bild zu zaubern, benötigst du die kostenlose Library PixiJS und ein wenig Geschick im Umgang mit einem Bildbearbeitungsprogramm.
API vorbereiten
Erstelle zunächst einen neuen Projektordner mit folgender Dateistruktur: assets-Ordner für die Bilder, index.html, pixi.min.js, script.js und style.css.
In die index.html Datei schreibst du den rechts stehenden Basis-Code.
CSS einrichten
Damit sich das Bild später vollständig an die Breite und Höhe des Bildschirms anpassen kann, machst du folgende Angaben in der CSS-Datei.
PixiJS herunterladen
Gehe nun auf https://github.com/pixijs/pixi.js/releases und klicke unter Production Build auf die neueste pixi.min.js Version. Markiere den gesamten Code mit Strg + A und füge ihn in deinem Projekt in die pixi.min.js Datei ein. In die index.html Datei eingebunden ist sie ja bereits.
JavaScript 1 erstellen
Per JavaScript legen wir nun fest, auf welche Weise sich der 3D-Effekt auf unser Bild auswirken soll. Zunächst erstellen wir eine PixiJS Application. Die Auflösung passen wir mit der Zuweisung von window.innerWidth und window.innerHeight an die des Anzeigegerätes an. Dann fügen wir die Application der HTML-Seite hinzu, welche diese als neues Canvas Element erkennt. Von unserem Bild erzeugen wir nun ein Sprite und passen dieses an Höhe und Breite des Bildschirms an. Anschließend fügen wir es der Stage hinzu.
Erstellen der Depth Map mit Hilfe eines Bildbearbeitungsprogrammes
Nun müssen wir von unserem Bild eine Depth Map erstellen. Dafür brauchst du ein Bildbearbeitungsprogramm, wie z.B. das frei erhältliche Gimp. In unserem Beipiel wurde Adobe Photoshop dafür verwendet.
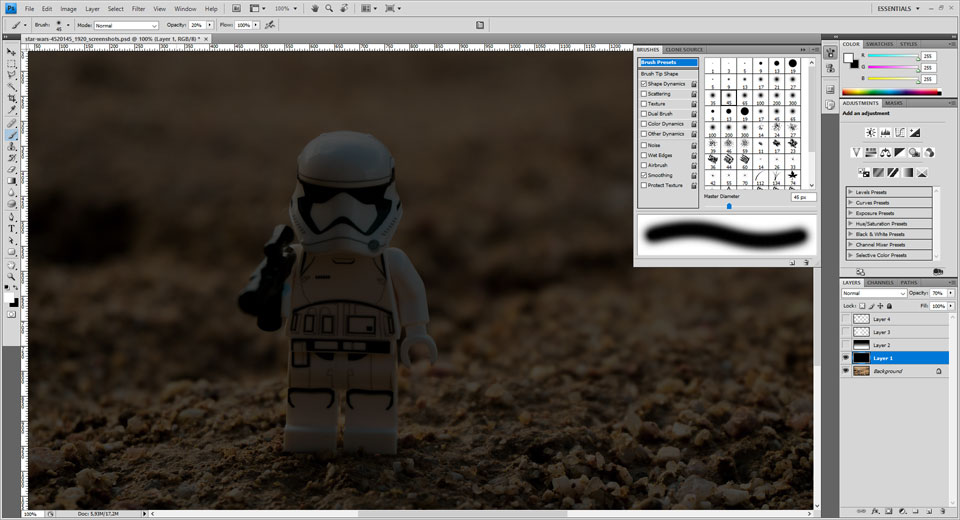
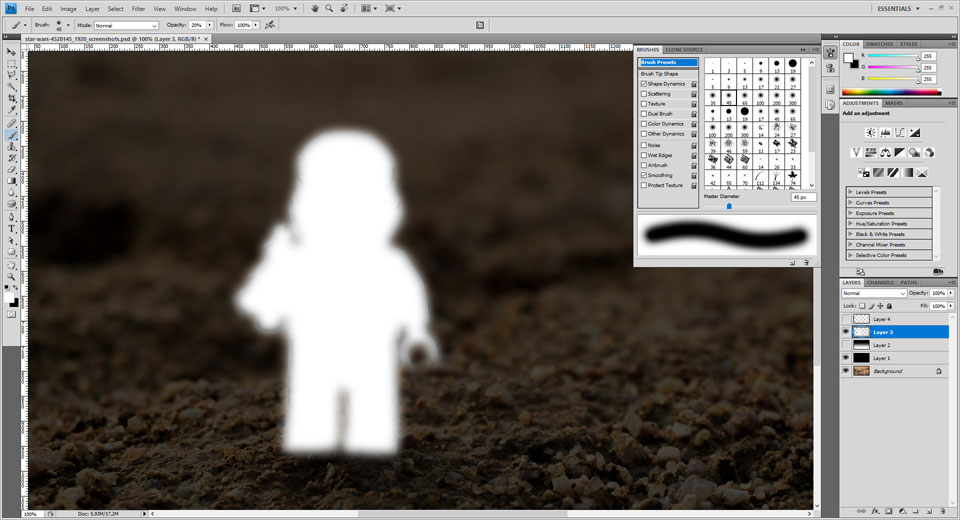
Nachdem du das Bild geladen hast, erstellst du eine neue Ebene und füllst diese komplett mit 100% schwarz aus. Setz die Opacity dieser Ebene auf 70%, damit du dein Bild darunter als Vorlage sehen kannst. Stell Weiß als Vordergrundfarbe ein, wähle als Werkzeug einen Pinsel mit weicher Spitze und setz die Opacity auf 20%. Beginne nun die Formen markanter Bildinhalte nachzuzeichnen. Es gilt, je weiter vorne sich etwas im Bild befindet, umso heller muss es sein. Gehe also ruhig mehrfach mit dem Pinsel über solche Bereiche, um sie heller zu bekommen. Hast du einmal über eine Stelle zu weit drüber gemalt, nimm´ einfach Schwarz als Vordergrundfarbe, stell die Opacity des Pinsels wieder auf 100% und besser die übermalten Teile des Bildes damit aus.
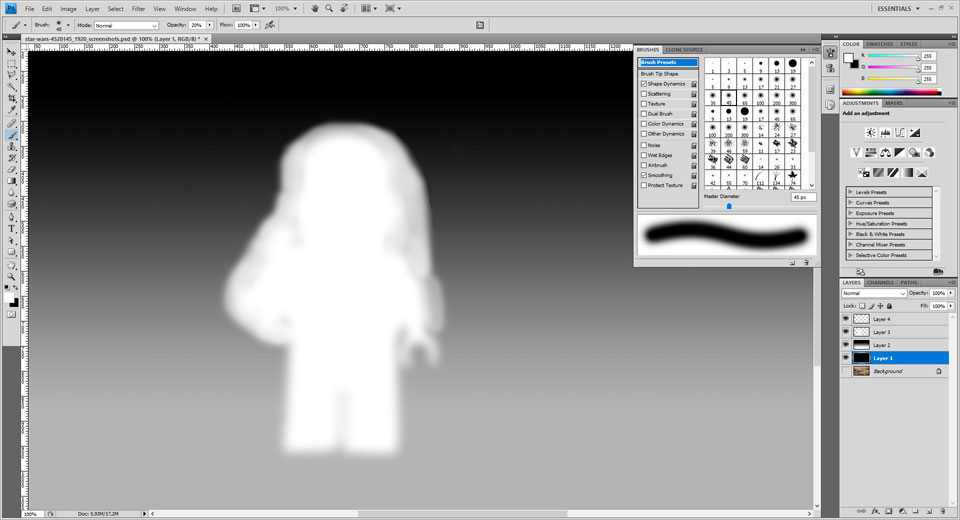
Da mit dieser Technik der Eindruck eines 3D-Effektes erzeugt werden soll, ist es besonders wichtig, dem Bild durch eine entsprechende Staffelung der Graustufen die nötige Tiefenwirkung zu verleihen (Vorder-, Mittel-, Hintergrund). Nicht jedes Bild ist für diesen Effekt gleichermaßen gut geeignet und es erfordert ggf. etwas Geschick und Experimentierfreude, bis sich die gewünschte Wirkung einstellt.
Hast du die Map fertiggestellt, muss das gesamte Bild mit einem leichten Blur-Effekt versehen werden. Wir haben uns für den Gaußschen Weichzeichner mit einem Radius von 10 Pixeln entschieden. Damit vermeidest du scharfe Kanten und die Übergänge zwischen den verschiedenen Ebenen werden weicher und sehen natürlicher aus.
JavaScript erstellen
Nun erstellen wir auch von der Depth Map ein Sprite, passen dieses an Höhe und Breite des Bildschirms an und fügen es der Stage hinzu. Danach erzeugen wir einen Displacement-Filter von unserer Depth Map und übergeben diesen ebenfalls an die Stage. Noch ist kein 3D-Effekt zu sehen, da wir erst noch die Bewegung der Maus mit dem Bild verknüpfen müssen. Hierfür nutzen wir den Mousemove-Listener und skalieren den Displacement-Filter gemäß der Mausposition. Wir müssen die x- und y-Position der Maus um die Hälfte der Bildschirmgröße verringern, um den Nullpunkt der Maus von links oben in die Mitte des Bildschirms zu versetzen. So ist eine gleichmäßige Verschiebung des Bildes in alle Richtungen möglich und es entsteht die Illusion einer dreidimensionalen Bewegung. Das Ergebnis wird noch einmal dividiert. Mit diesem Wert (in unserem Beispiel steht er auf 40) stellst du sie Sensibilität der Maus ein.
Sie möchten mehr über Preise, Möglichkeiten und die Umsetzung von App Anwendungen in Ihrem Unternehmen erfahren? Dann sind Sie bei uns genau richtig.
Sie möchten mehr über Preise, Möglichkeiten und die Umsetzung von App Anwendungen in Ihrem Unternehmen erfahren? Dann sind Sie bei uns genau richtig.