Beachtet man beim Erstellen von Web-Applikationen ein paar einfache Gestaltungsregeln, so lassen sich in kürzester Zeit sehr ansprechende und moderne Designs erstellen. In unserem UI Design Tutorial kannst du dieses Basiswissen erlernen und auf deine eigenen Anwendungen übertragen.
Roter Faden
Bevor man den Zeichenstift, oder in unserem Fall die Maus bzw. den Pen, in die Hand nimmt, sollte man sich ein paar grundsätzliche Fragen stellen: Welches Thema hat meine Seite? Welche Informationen soll der User bekommen? Wie gliedere ich die Inhalte? Wie gestalte ich den Informationsfluss hierarchisch sinnvoll.
Farben & Kontrast
Bei der Auswahl der Farben ist darauf zu achten, dass diese gut miteinander harmonieren und ein gewisser Kontrast zwischen ihnen besteht. Dies gilt sowohl für farbige Flächen, als auch für einzelne Elemente, wie Icons oder Logos, und insbesondere für die Schrift, da deren Lesbarkeit sehr stark davon abhängig ist.
Die beiden Grüntöne sind zu ähnlich, um einen Kontrast bilden zu können. Auch das Weiß ist zu schwach, um sich von dem Grün abzuheben. Die Schrift ist daher kaum lesbar.
Besser ist es Komplementärfarben zu nehmen, da diese sich vom Farbspektrum her sehr stark unterscheiden. Ein starker Hell-Dunkel-Kontrast zwischen Hintergrund und Schrift sorgt für gute Lesbarkeit.
Flächen und Abstände
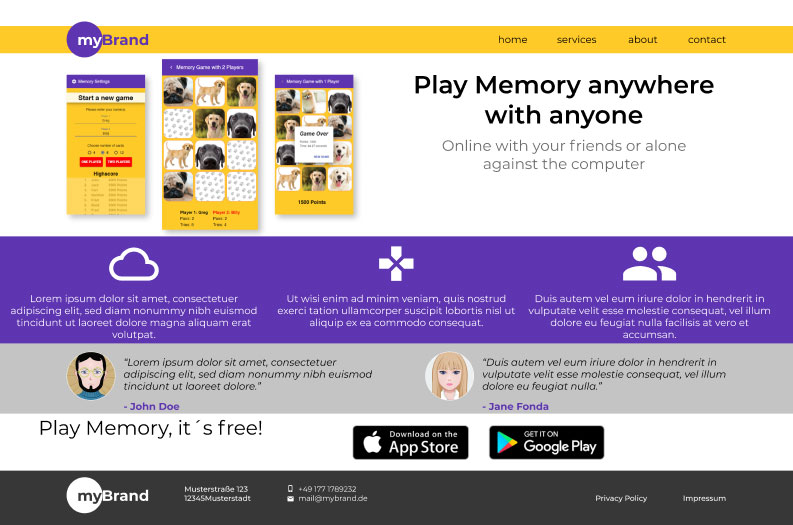
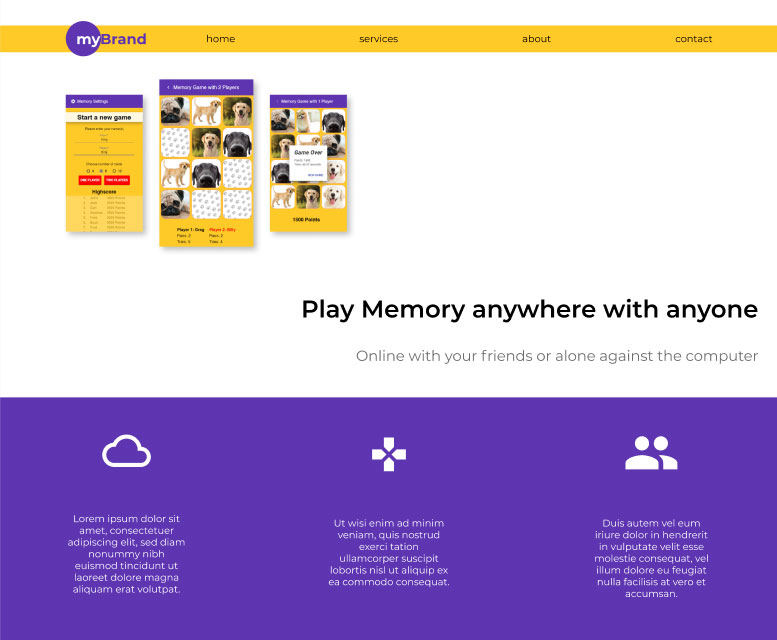
Mindestens genauso wichtig wie der Inhalt einer Gestaltung sind die Abstände zwischen den einzelnen Elementen. Sind diese zu groß, wirkt das Design leer, unvollständig und langweilig. Gibt es zu wenig freien Raum, entsteht der Eindruck von Enge und das Auge ermüdet schnell, da es sich nicht entspannen kann und die Orientierung schwer fällt.
Bei diesem Beispiel befinden sich zu viele Elemente auf engem Raum und die Abstände sind sehr unterschiedlich gewählt. Das macht es mühsam sich zu orientieren und das Design wirkt uneinheitlich.
Bei diesem Entwurf hingegen wurden die freien Flächen etwas zu großzügig angelegt. Auch hier sind die Abstände nicht einheitlich. Das Design wirkt zusammenhanglos und unfertig.
Visuelle Hierarchie & Größenverhältnisse
Gehen wir in unserem UI Design Tutorial nun weiter ins Detail: Dinge die wichtig sind, sollten einem auch direkt ins Auge springen. Daher sollte für die Headline, welche das Thema der Seite beschreibt, eine entsprechende Größe und evtl. ein fetter Schriftschnitt gewählt werden. Die Subheadline muss deutlich kleiner sein, der Abstand zur Headline sollte allerdings nicht zu groß sein, damit der Zusammenhang zwischen beiden nicht verloren geht.
Ein roter Button wirkt natürlich wichtiger und dominanter als ein hellgrauer Button. Buttons sollten im Verhältnis zur Headline nicht zu groß sein, sondern sich dieser unterordnen.
Komplexität vs. Einfachheit
Befinden sich zu viele verschiedene Elemente auf engem Raum, sieht die Seite schnell überladen und unübersichtlich aus. Auch mit Effekten, wie Verläufen, Unschärfe oder Schlagschatten, sollte man möglichst sparsam umgehen. Ansonsten wirkt das Design billig und nicht besonders hochwertig. Weniger ist oftmals mehr!
Zu viele Schriften, die nicht miteinander harmonieren, und eine Überladung mit Effekten, machen die Seite sehr unansehnlich. Weniger ist hier einfach mehr!
Einheitlichkeit
Ein standardmäßiges Design sollte nicht mehr als drei verschiedene Schriftarten beinhalten. Oft reichen auch zwei, oder sogar nur eine Schriftart völlig aus. In diesem UI Design Tutorial wurde beispielsweise nur eine Schrift verwendet. Für Abwechslung sorgen verschiedene Größen und Schriftschnitte, wie fett oder kursiv. Außerdem erhöht sich mit jeder weiteren Schriftart die Ladezeit der Seite ein wenig.
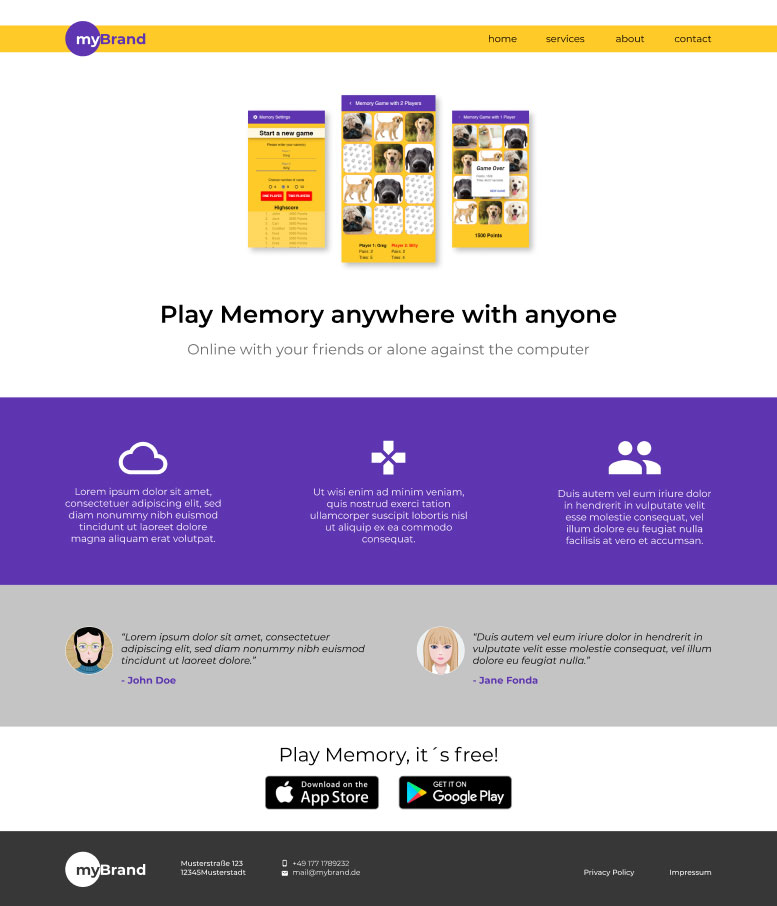
Die Abstände sollten auf der gesamten Seite einheitlich sein, um eine gewisse Konsistenz zu erhalten. Hat man zwischen größeren Hauptelementen beispielsweise 100 Pixel Abstand gewählt, sollte man bei kleineren Abständen 50 oder 25 Pixel nehmen, damit diese in einem einheitlichen Größenverhältnis zueinander stehen.
Das 12-spaltige Grid hilft dabei, die Elemente links und rechts bündig auszurichten. Für die vertikalen Abstände ist es sinnvoll sich ein Rechteck einzuzeichnen, um damit die Abstände zu messen.
Layout Tipps
- 12-spaltiges Grid zum Layouten benutzen
- Responsive Design für optimale Darstellung auf Smartphones und Tablets
- Navigation standardmäßig halten, damit der User gewohnte Funktionen sofort findet
- Styles für Farben und Schriften anlegen, um diese zentral für mehrere Elemente ändern zu können
- Flächen durch verschiedene Farben und Formen voneinander abgrenzen
- Footer als Abschluss der Seite
Tipp zur Seitenstrukturierung
- Es muss sofort erkennbar sein, um welches Thema es sich handelt
- Navigationselemente müssen sofort zu finden und es muss klar sein, was sie bewirken
- Call To Action Element, z.B. Text und Button: Mehr erfahren, Probier es aus, Try your free trial now
Sie möchten mehr über Preise, Möglichkeiten und die Umsetzung von App Anwendungen in Ihrem Unternehmen erfahren? Dann sind Sie bei uns genau richtig.
Sie möchten mehr über Preise, Möglichkeiten und die Umsetzung von App Anwendungen in Ihrem Unternehmen erfahren? Dann sind Sie bei uns genau richtig.